Embed App Builder Web SDK in a (VanillaJS) Web App
The following guide describes the process of embedding the App Builder Web SDK in a vanilla JS project.
BUILDING
STEP 1
You need to download and extract the app builder source code, you can read more here.
Run the app-builder-cli in your project folder using the following command:
npm i && npm run start
STEP 2
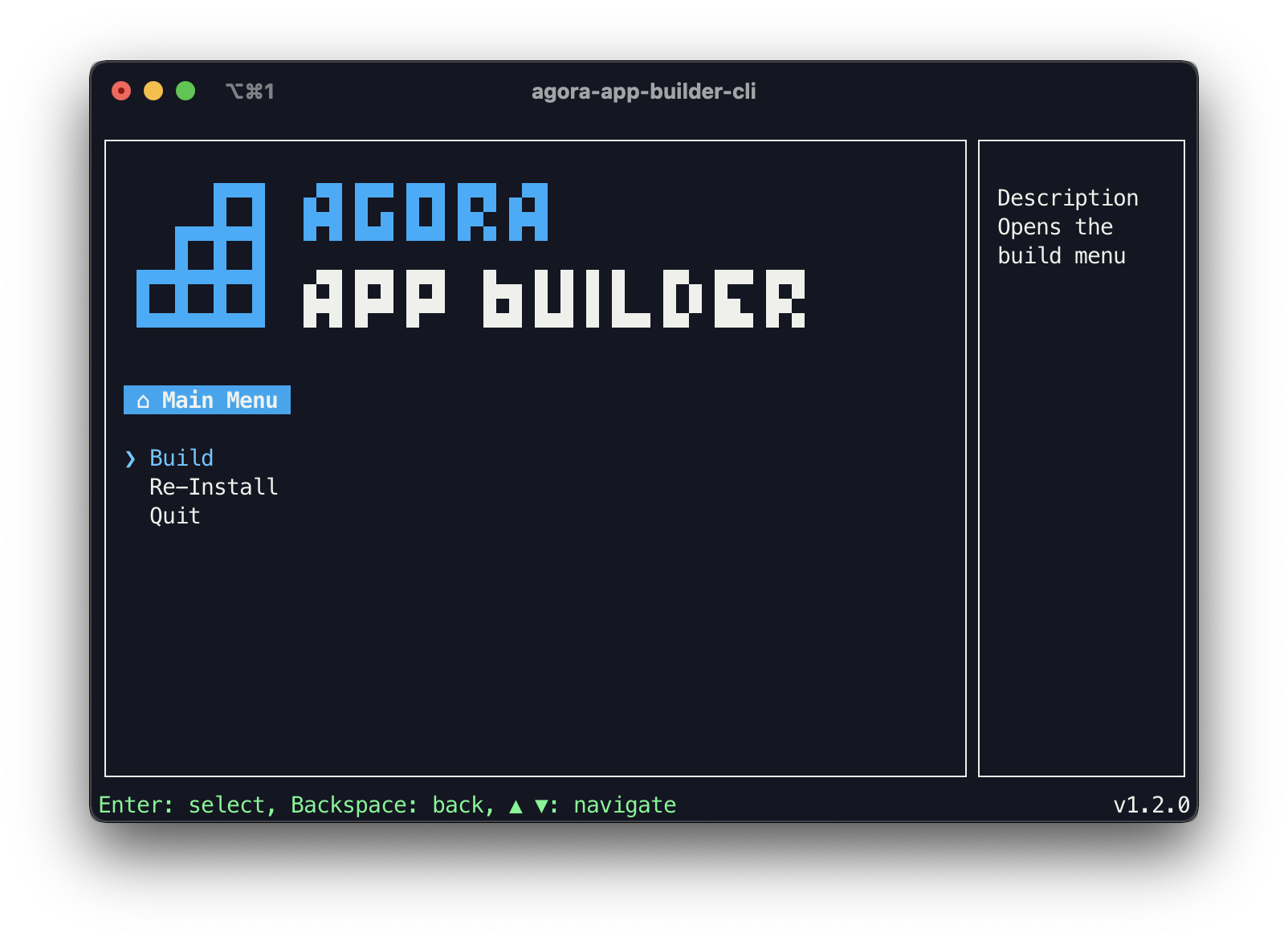
Navigate using the arrow keys and select the Build option using the enter key

STEP 3
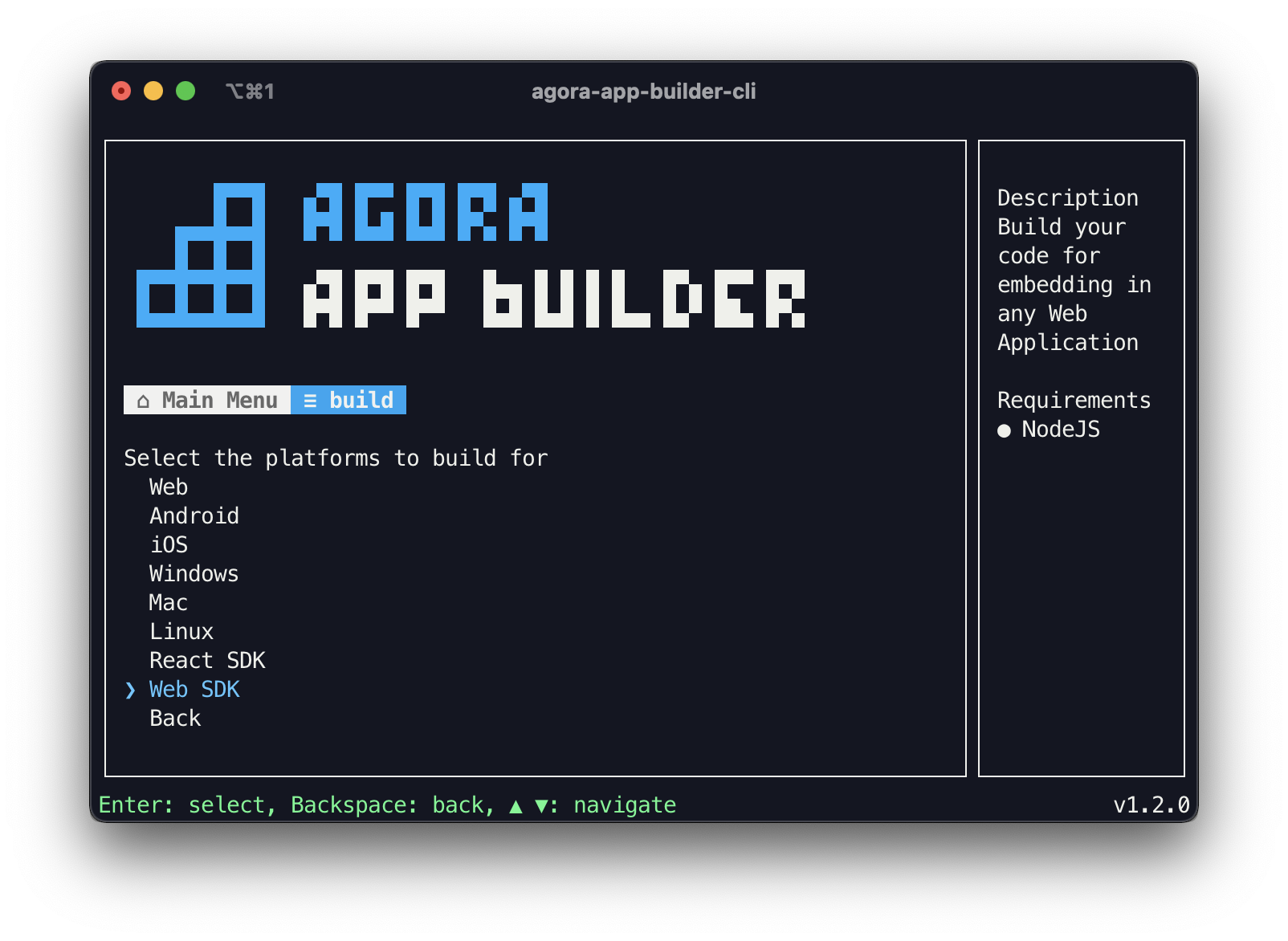
Select the Web SDK platform, after which the CLI will start the build process. This will take a few minutes.

STEP 4
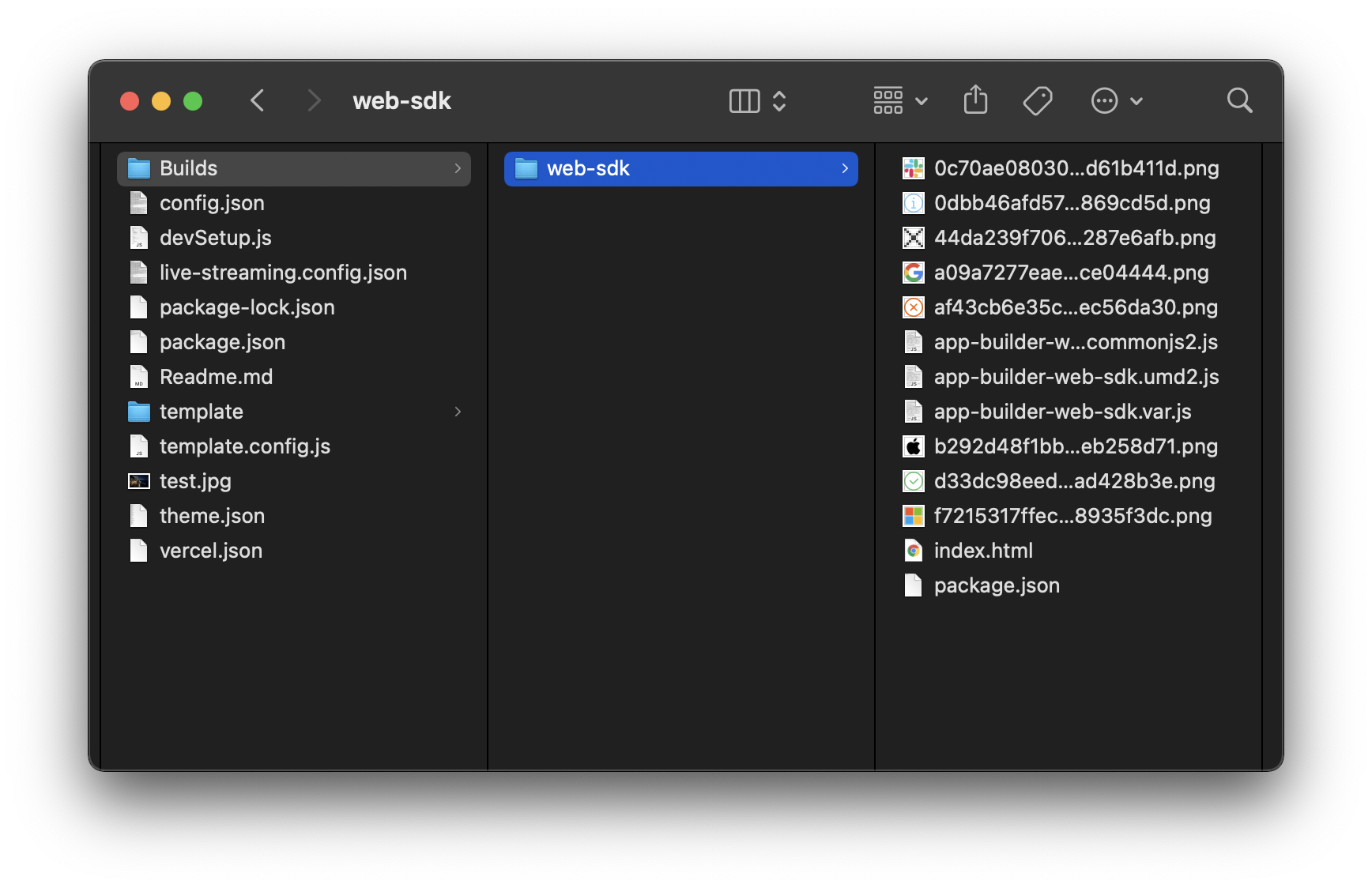
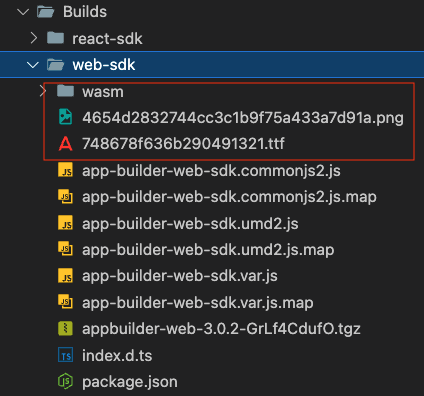
Once the build is complete navigate to ./Builds/web-sdk folder.

STEP 5
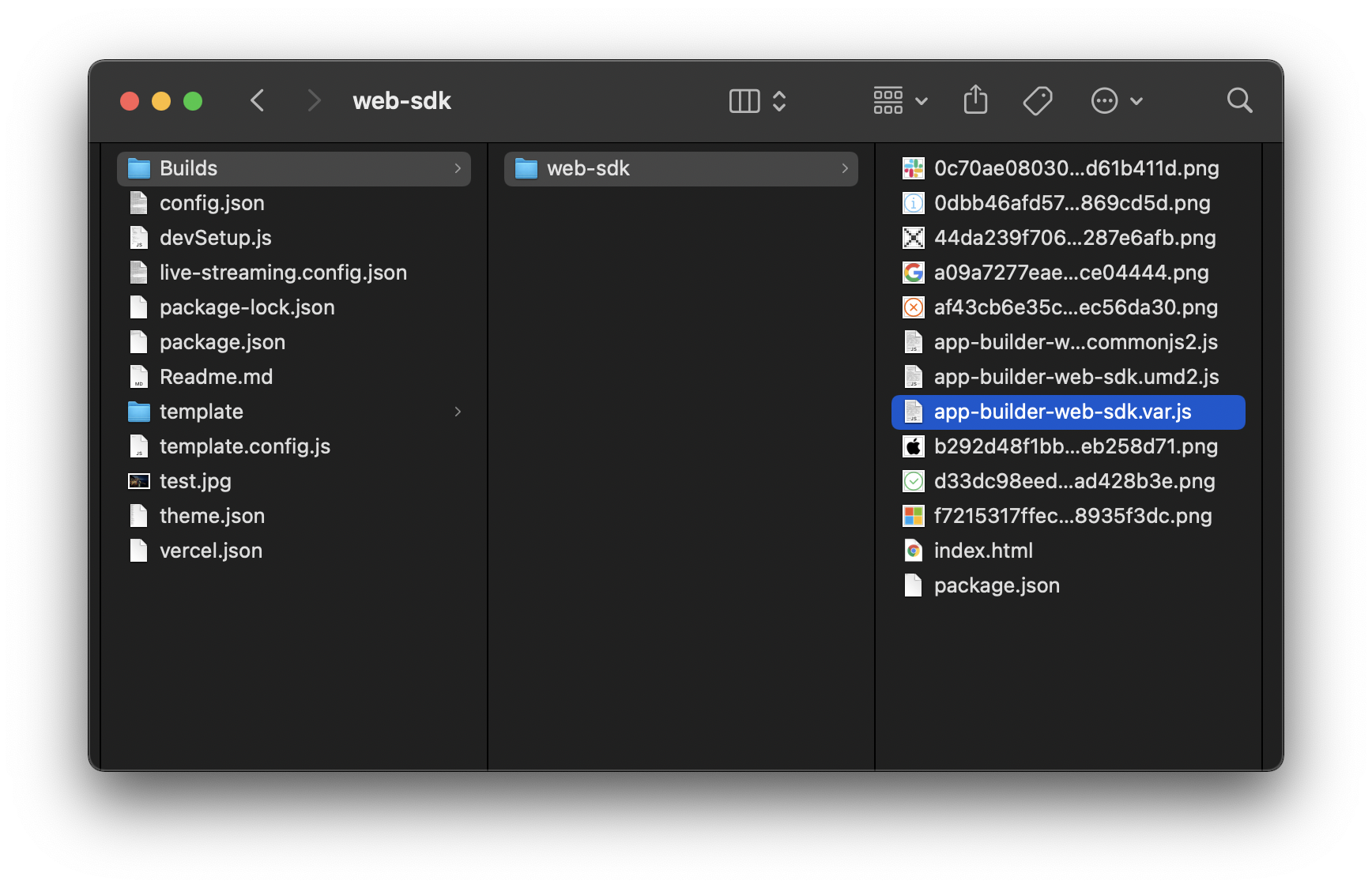
The app-builder-web-sdk.var.js is intended for use in plain Vanilla JS projects. Copy this file to your target Vanilla JS project directory.

STEP 6
Navigate to <Agora App Builder>/Builds/web-sdk and copy the wasm folder , png and ttf files into your project's public assets folder.

Now, import the font in the public/index.html of the customized app.
<style type="text/css">
@font-face {
font-family: "Icomoon";
src: url(./static/fonts/748678f636b290491321.ttf) format("truetype");
}
</style>
USAGE
STEP 1
Import app-builder-web-sdk.var.js into your desired HTML file where you want to embed your App Builder project like so:
<head>
<script src="app-builder-web-sdk.var.js"></script>
</head>
STEP 2
After importing the script your App Builder project can be rendered using the <app-builder /> custom html element.
Make sure to provide necessary styling including a width and height on the parent element of the custom html element for proper scaling.
<body>
<div style="width: 100vw; height: 550px;">
<app-builder />
</div>
</body>
STEP 3
Open the html file in your desired browser to see the output or run a dev server using the following command inside your vanilla JS project directory
npx serve .
STEP 4
You should now see your App Builder project being displayed in your desired webpage.
CUSTOMIZATION
STEP 1
You can use Customization APIs to customize your embedded App Builder project.
Read this guide for more information.
STEP 2
To create a Customization you need to access the createCustomization method on the global AgoraAppBuilder.default object, which takes the UserCustomizationConfig as a parameter and returns a customization object.
<body>
<div style="width: 100vw; height: 550px;">
<app-builder />
</div>
<script>
const customization = AgoraAppBuilder.default.createCustomization({
/*
My Customization Config. See https://appbuilder-docs.agora.io/customization-api/quickstart to get started with customizing!
*/
});
</script>
</body>
STEP 3
Pass the returned customization object to the customize method available under the same AgoraAppBuilder.default object to apply the config to your embedded App Builder project.
<script>
const customization = AgoraAppBuilder.default.createCustomization({
/*
My Customization Config. See https://appbuilder-docs.agora.io/customization-api/quickstart to get started with customizing!
*/
});
AgoraAppBuilder.default.customize(customization);
</script>
STEP 4
You should now be able to see your customizations in action!