Quickstart Guide
Once you have customized your application with Agora App Builder, you can launch your Web app directly through the visual designer with our 1-click deploy integrations for Vercel.
This guide helps you get started with your web app as well as build your app for other Mobile and Desktop platforms.
Step 1 - Customize and launch your web app
- Use the Agora App Builder to customize your app.
- Deploy through Vercel using the Deploy Your App button.
- Congrats! You have a Live Video Room Web app! 🎉
Step 2 - Test and launch native apps
Using Command Line Interface (UI)
- Click the Download Source Code button on the App Builder.
- Unzip the downloaded folder
- Open the agora-app-builder folder inside Terminal or Command Prompt.
- Set up your development environment by following this guide
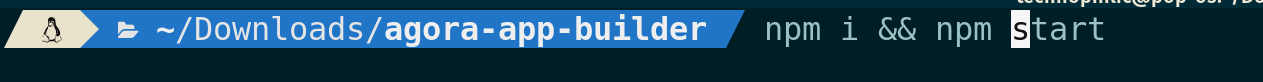
- Run the following command:
npm i && npm start
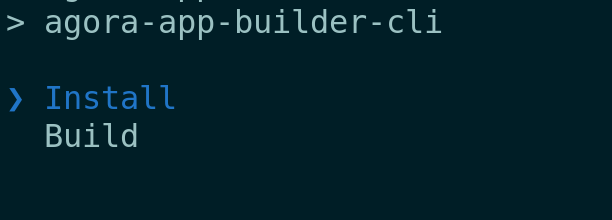
- This will launch the App Builder CLI, where you can install and build your applications. The App Builder CLI allows you to easily Install and Build apps.
- First, you have to install the codebase onto your local machine. Press Enter to proceed.

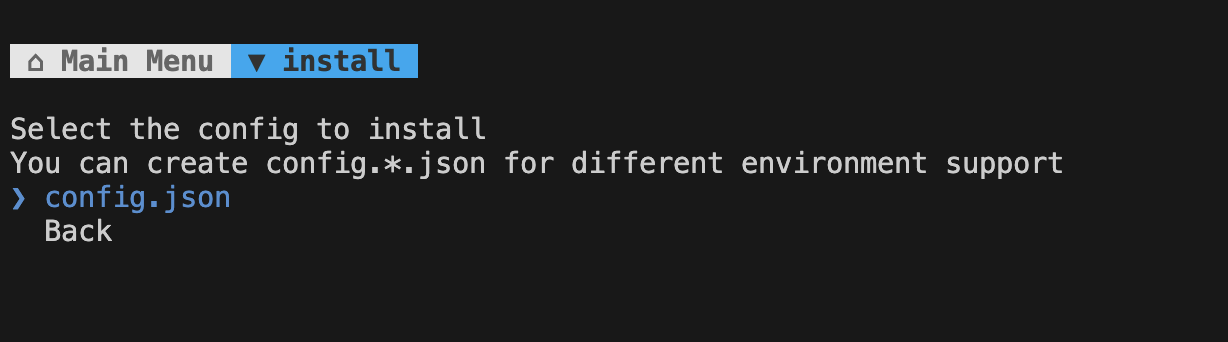
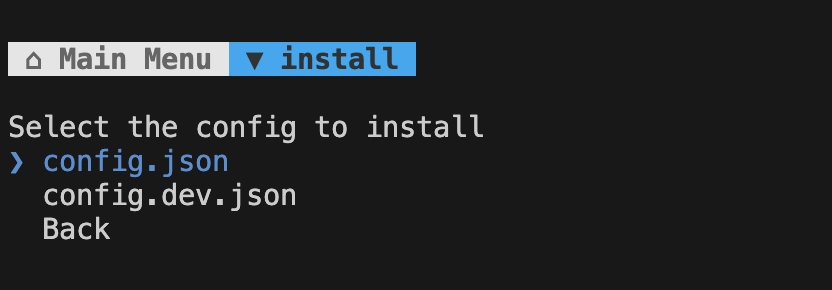
- Next, Select config file for installation. By default config.json will be selected.

- Optional, You can create additional config file in this format - (config.*.json) to support different environment

- Once the codebase is installed, you are ready to try your application!

- Now press Enter to continue and Select 'Build' option in the CLI
- Hit enter on the platform you wish to test on.
- Choose Development build if you are looking to test the app out. Once you are ready to pass it to others, choose Production build.

Using Direct Commands
- Click the Download Source Code button on the App Builder.
- Unzip the downloaded folder
- Open the agora-app-builder folder inside Terminal or Command Prompt.
- Set up your development environment by following this guide
- Run the following command to install agora-app-builder-cli
npm i -g agora-app-builder-cli@latest
- Run the following command to install AppBuilder
agora-app-builder-cli install
- Optional, You can create additional config file in this format - (config.*.json) to support different environment and pass it using
--configExample:agora-app-builder-cli install --config='config.dev.json' - Run the following command to Build the project for web
agora-app-builder-cli build web --prod
- Optional, Run the following commnad to explore commands in the agora-app-builder-cli
agora-app-builder-cli --help
Step 3 - Distribute your app
To distribute the app to a CDN like Vercel or Netlify, You can refer to our detailed build guide here
If you want to submit this app to the App Store or Play Store, follow this guide to codesign your app, to adhere to the requirements from Apple and Google.